Adobe Muse for Web Design

Adobe Muse for Web Design & Web Developers
What is it: Adobe Muse is a web design and web development program created for designers who don’t have any coding skills. Designers who use Muse do not typically work with developers to process their designs into code. Instead, the designers themselves have a simple tool they can use to build a website without any coding ability.
How does it work: Adobe Muse allows you to create a website the way you would create a Photoshop graphic; it’s a very visual process, and the code does not get in the way of your creativity. This way of working is very comfortable and familiar to graphic designers.
Why we tested it: At Social Patterns located in Roseville, we are a firm believer in using the best, most up to date software for our services like Web Design, SEO, and Internet Marketing Services. Because we use the most up to date software and platforms we wanted to check in on Adobe Muse and see if it’s worth it. We are still a bit unsure about using Adobe Muse for many reasons (see below).
We love to experiment with new technology in web design and SEO to see if we can uncover som useful new tools. While adobe muse isn’t that new, we’ve gotten some questions from our clients about Adobe Muse. So we wanted to finally give it a run to see if we could ever seriously use it as a web design tool for our clients.
Our main office is in Roseville CA, but we service the Greater Sacramento area with our Internet Marketing, Web Design, Graphic Design and SEO services. If you have any questions about Adobe Muse, WordPress, Magento, Joomla or Drupal, give us a call anytime! We are always here to help.
Is Adobe Muse viable for professional web design?
Sure Muse would work for a personal website “project,” but does it have enough steam to be taken seriously as a professional web design and development tool?
Muse feels at home to Adobe users
Adobe Muse feels like a mix between Photoshop and InDesign, but it allows you to create full blown web pages and websites straight from a graphical design program.
From basic galleries to navigation, you can create the most basic to more advanced websites with Adobe Muse; Although I don’t know why you would.
What Adobe Muse lacks
In my opinion, Adobe Muse lacks many of the core features and functionality that you would need to manage your website. Adobe Muse is not a CMS (Content Management System) and using a CMS can add a lot of functionality to your site.
From a design standpoint, Adobe Muse is awesome! You can create almost anything you want (regarding design) for your website. However, this is also now possible with newer technologies such as visual composer and other drag and drop website builders.
If you were to use any new Adobe Software, you might want to be looking at the Adobe Business Catalyst as there are many more features and functionality built in. We recently read a pretty good review on the Adobe Business Catalyst by a fellow local marketing and web design company in El Dorado Hills.
There are also a good amount of videos that will explain Adobe Muse in a much more hands-on review. One of those examples can be found here.
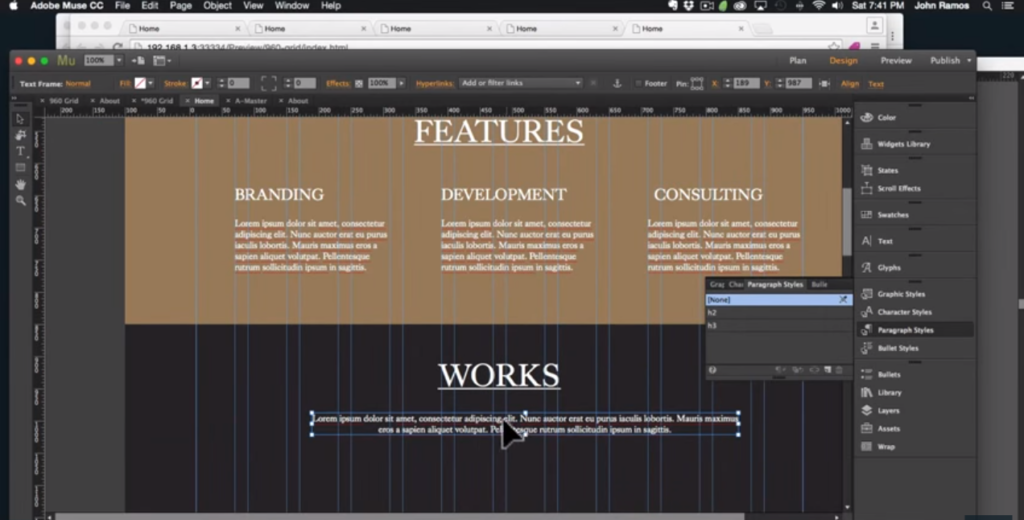
Adobe Muse Layout
If you have used Photoshop, Illustrator, or InDesign before, you will find Muse fairly intuitive. As with each of those other programs, you do have to learn to use the individual program itself, as all Adobe products have different commands and functionality.

However, many things are also similar and intuitive and have that adobe feel. It is much easier to learn Muse if you already have experience using Adobe products.
Designing Without Coding
The main benefit of Muse is that it lets you create a website even if you have no coding experience, whatsoever. The only other way for a person who is not coding proficient to create a website is to use a pre-made template or website builder. However, it can result in a website that looks like a bunch of other websites online.
Also, you may have the issue that your website does not do what you want it to, or look how you want it to look because it is being built with a constrained framework.
Muse lets you build a website completely from scratch, with almost unlimited number of options, without having to know even the most rudimentary basics of HTML.
Muse for Non-Graphic Designers
(Adobe Muse is for Designers, not Developers!!!)

Non-Designer Warning: If you are not a graphic designer, you will probably find yourself frustrated with Muse or any other website builder. Or you may be disillusioned, thinking that their design looks great, when in reality it looks amateurish.
You don’t have to know how to code to use it, but you do need to know design. Many people that don’t have any design talent or coding abilities decide they want to take the DIY web design route. However, DIY website design is not alway a good idea.
Muse does have templates available, though, mostly created by third party designers. Some of these are free, and some cost money. You can certainly use any of these templates to get the site you want; however, the use of templates themselves begs the question of whether you have the knowledge to make optimal use of Muse or whether you should be using a more user-friendly service for your website building needs.
Muse Creates “Bad Code.”
One of the drawbacks of Muse is that it generates bad code or “bloated code.” Bloated code is not good for SEO, page load time or overall user experience.
However, Adobe Muse recently released some updates to their code, and this is what they had to say:
The Beta 3 update includes improvements in two key areas: Fixes to over 40 bugs discovered by the Muse user community. For a full list of bugs fixed visit muse.adobe.com/beta3. Some initial improvements in the code Muse generates which help reduce page load times and data usage of websites created with Muse.
Since a real person is not creating the code, it automatically generates the code for whatever you are making in the graphical interface. This code is often clunky and inefficient. It is accurate – it will make the web page load the way you are designing it – but it is not as sleek or elegant as it would be if a real person were writing it.
With code, there are multiple ways to display a graphical element. There is an efficient way, and there is an inefficient way. Currently, the most efficient code is only produced by a human developer, not a software program.
This may or may not actually be a huge problem. One of the criticisms of a machine (software) generated code is that the load time is slower than it would be for a more expertly (human) produced page of code.
During the days of slower internet speeds, this was an enormous problem, but now that bandwidth is getting bigger and bigger, and people are getting faster and faster load speeds even on their mobile devices, it may not actually be as much of a problem anymore to have bloated code.
However, it is still always a best practice for SEO to have good readable code, so Google search bots can efficiently scan and index your website and web pages.
Muse Works Ideally with Adobe Business Catalyst
Muse is designed to work with Adobe Business Catalyst. This is great if Adobe Business Catalyst was right for every business. However, this may not be the case. If you don’t want to use Business Catalyst, or you didn’t want to foot the bill for it, Muse may seem pretty lame by itself. After all, Muse just creates basic HTML websites. In today’s world, many prefer to have a CMS like WordPress, which is based on a PHP and HTML. This allows much high functionality over a plain HTML website.
Muse claims to be fully compatible with other content management systems like WordPress, but there are occasionally glitches and inconsistencies which require extra work when putting up a Muse site. If you want to use WordPress, why not just use WordPress? Its silly to try to make Muse work with WordPress.
Muse Does Not Support Responsive Design (YET)
Okay, we all know responsive design is incredibly important right? It’s been important for a few years now.
With Muse, you have to design separate pages for desktop, tablet, and mobile. If your page is not too busy or big, you can get away with having the same page for desktop and tablet, especially since most tablets nowadays have a very generous screen size.
In my opinion, this is a deal breaker to using Muse. I would refuse to create any website that wasn’t responsive, especially now that it is an SEO ranking factor.
Here is their take:
Design a responsive website without writing code. Review the responsive website that you can build throughout this tutorial. Examine the web page and see how the responsive elements adapt when viewed across desktop, tablet, and phone browsers.
Update: Muse now supports Responsive Design.
Muse Integrates With Other Adobe Programs
One of the enormous benefits of Muse is that it integrates seamlessly with other Adobe programs. If you are a designer, you are probably already using Photoshop, Illustrator, and InDesign. You can easily port files from one application to another without having to go through an endless loop of exports and data compression.
What’s more, if you have the full Adobe Creative Cloud subscription, you already have Muse for free. You can also get Muse by itself, without the rest of the Creative Suite, for a small monthly subscription fee.
In Short (WordPress vs. Adobe Muse)
Adobe Muse is an excellent program that meets the needs of a certain niche of designers: those who are great at graphic design but do not code themselves or have a developer to work with.
If this is you, you will appreciate the robustness of the program and the way it lets you build web pages in a format that is familiar and (mostly) intuitive to people who already use Adobe products. At the end of the day, you can use Adobe Muse to create a beautiful looking website.
However, it may not have the incredible functionality like WordPress has. I would recommend WordPress over adobe muse because of the incredible functionality and SEO that WordPress has.
If you have any questions or comments, please leave them below, we are happy to hear your feedback.

Hi Jeffrey
Interesting article – thanks!
I have used Muse since it was launched. Well, to be honest I used Muse just every now and then in the start.
As time went by Adobe released updates quite often, and Muse really got better!
In my opinion the codes are more than good enough too.
My customers don´t by codes. They by design and functionality.
Nowadays I use Adobe Muse as my main tool, and I am really happy with it.
I am able to deliver much faster than before, and so far I have not met any challenges that could not be solved.
(there are lots of 3rd party widgets out there to help you out.)
An important correction to your article: Muse does support responsive design. (since february 2016)
Hey Frank, Thanks for the update! I’ve included that in the article